
Tags: bootstrap, django, flot, python, scrumĬategories: Mozilla, Scrum, Web Development 3 responses If your team is interested in tracking your sprints using this tool, participating in its development, or just chatting about Scrum, please join us in the #scrum channel on IRC.Įdit 3/28: Added links to Slumber, Epio, and jQuery. My hope with this project was to spread the use of Scrum around Mozilla and other teams who use Bugzilla, and to improve the tools for those who already do. I recently gave a lightning talk about the project for my team at Mozilla and I’ve included it below if you’re interested. If you see a problem or have an idea for a feature, please file an issue, and if you have the ability and/or desire, send a pull-request :).
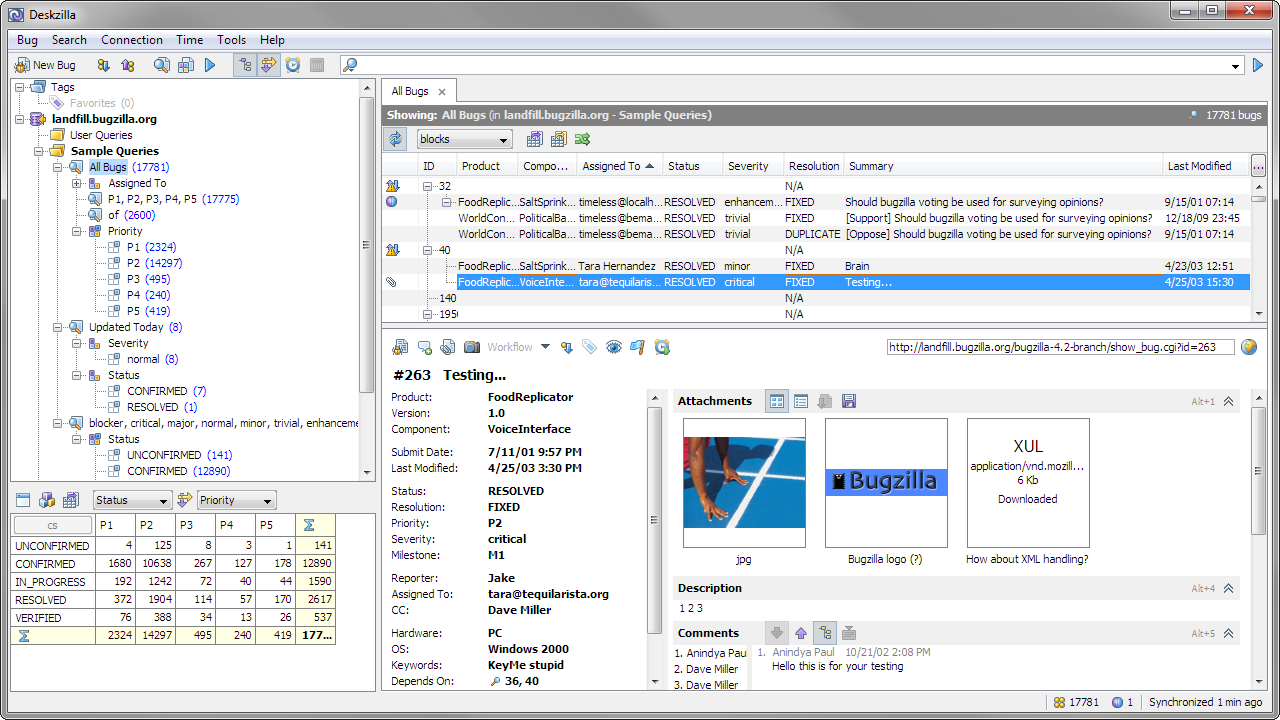
#Bugzilla interface code#
The code and issue tracker are on github, so feel free to poke around and see how it works. It’s still a work in progress, but you can click through some existing projects and sprints to see how it’s working so far. The result of this need, my excellent bosses allowing me the time to experiment with cool stuff, and the existence of Python, Django, Slumber (REST client), Twitter Bootstrap, jQuery, Flot, and Epio (python/django hosting), is Scrumbu.gs. If you had the following story: “As a contributor, I can haz bacon.”, and your team agreed to give it 2 points, your whiteboard for this bug would be: “u=contributor c=noms p=2”, where “u” is “user”, “c” is “component”, and “p” is “points”. NOTE: The whiteboard Bugzilla field is overridden to provide formatted data for our scrum tools. And when you combine that with the bug history data from the Bugzilla API, you have all you need to calculate burndowns, team and developer velocities, and all sorts of even awesomer things. This is obviously not optimal, but it’s what we have for the moment. Bugzilla has no fields for these out of the box, but a catchall field called the “whiteboard” can be formatted in such a way as to allow tools like BugzillaJS and Scrumbu.gs to easily find it (see below).

The data you need to associate with a bug (or story in Scrum parlance) are the user who will benefit from the work, the component of the product to be affected, and a score (points) representing the perceived difficulty of the work. One of these, BugzillaJS, even adds some pie charts for Scrum data in a bug-list. There have been some valiant efforts at improving the interface of Bugzilla.

As nice as Bugzilla is for coordination and issue tracking, it has an unfortunate lack of awesome data visualization tools. This normally means awesome charts and graphs. In order to be able to use and appreciate these data, we need to be able to collect and visualize them in a useful way. Lots of interesting data is generated around team performance.Those work units are included in a “Sprint” usually lasting 2 weeks.Work units are scored by the team based on difficulty or expected time consumption.I won’t go into great detail on how Scrum works here, but the main points are as follows: I’ve personally found it to be a great method of answering the old questions of “How long will this take?”, and “How much can we get done?”.


#Bugzilla interface software#
Enter Scrumīeing software developers, many of us know and like Scrum. Apart from being a very powerful and configurable tool, this level of participation is a large part of what keeps projects using and wanting to use Bugzilla. If you’ve ever worked for, or contributed to Mozilla, you have a Bugzilla account. The one component that almost every project uses is Bugzilla for issue and feature tracking. We’re free to design our own workflows, use whatever tools we want, and just generally work in whatever way is best for us. Not all teams at Mozilla follow the same software development methodology.


 0 kommentar(er)
0 kommentar(er)
